我前面介紹了吃吃記帳的產品發想、人物誌 Persona、使用者故事 User Story,和顧客旅程地圖 Customer Journey Map。
為了更好的安排開發,我認為製作流程圖是不可或缺的一個步驟。它可以幫助我梳理產品的各項功能運作邏輯,還能幫助我在進行 Bot 的設定時,確認使用者與 Bot 互動的節點、觸發正確的功能。有了視覺化的流程圖,我在開發過程中就不會遺漏重要的步驟。
市面上有太多太多的流程圖工具可以選擇了,像是無所不能的 Figma 、傳統的 Visio,或是完全免費的Draw.io。我最後選擇了Whimsical這個工具,因為我很喜歡它簡潔直觀的介面設計,有多種現成模板可以快速上手。
最棒的是,它本身有內建 AI ,也可以搭配 GTPs 使用,讓我可以用自然語言描述就直接產出美美的圖,節省了大量時間。

雖然 Whimsical 也有一些限制,比如生成的流程圖默認為「由上到下」的方向,總體來說,它還是一個對新手非常友善的工具。
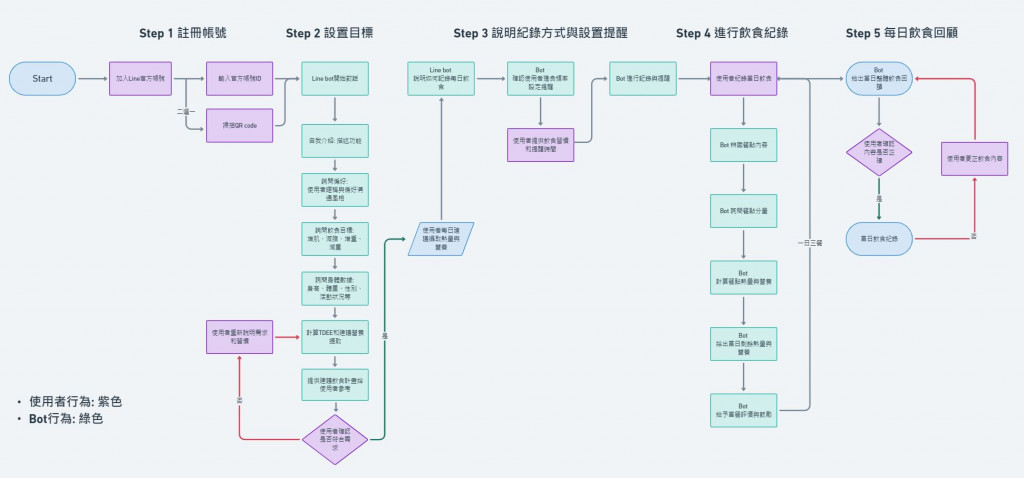
在製作流程圖的過程中,我首先確定了產品的整體架構,把產品的主要功能分為五個步驟。這些步驟包含從註冊、與 Bot 進行初次交談,到後續日常的記錄飲食、得到回饋的整個過程,明確了每個功能的運作方式,以及各個功能之間的關聯性。
我將與使用者相關的步驟標註為紫色,Bot的處理流程標註為綠色,這樣我可以清楚地看到使用者與Bot之間的交流節點。這些節點需要精細的設定 Bot 指令(prompt)和回應方式,或是需要固定的 workflow ,才能確定經過多次使用後,AI 仍然能正確地進行交流。
我在製作的過程中,發現設置『確認』的流程非常有幫助。因為使用者拍照上傳食物,或許不是自己一個人吃的份量,這樣計算就會出錯,因此設計了讓 Bot 確認份量的步驟;或是在三餐之外,我們也會吃點心、喝飲料,有可能會漏掉紀錄,因此 Bot 在提供每日回饋前,應該要重複一遍今天記錄到的內容,確認內容正確再提供建議。
如果沒有製作流程圖,或許我會遺漏掉這些細節,因此透過這個方式把想法釐清,是很有幫助的事情。
目前的流程圖是初版,簡單解釋了產品的功能與邏輯,後續會根據迭代的結果,或者是使用者測試後的回饋,再更新一個完整的流程圖,把它放到產品的說明頁面上。
AI 也有給我一些建議,像是使用者在設定熱量目標時, Bot 應該要怎麼引導他們的討論;或是定期的飲食回顧,讓使用者檢視較長時間的飲食趨勢。這些都是很有趣的想法,將作為未來版本的參考。
那麼,接下來我要進行MVP的設定,確定我必須要完成的主要功能有哪些!
